Bạn có bao giờ cảm thấy bực bội khi phải chờ đợi quá lâu để một trang web tải xong? Theo nghiên cứu, khoảng 53% người dùng sẽ từ bỏ trang web nếu phải chờ đợi quá 3 giây, với con số này lên tới 70% trên thiết bị di động. Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà cũng là yếu tố then chốt trong SEO. Chính vì vậy, Google PageSpeed Insights ra đời nhằm hỗ trợ bạn trong việc đánh giá và cải thiện tốc độ tải trang, từ đó nâng cao trải nghiệm người dùng và thứ hạng SEO.
 Google PageSpeed Insights là gì? Cách dùng PageSpeed Insights
Google PageSpeed Insights là gì? Cách dùng PageSpeed Insights
Google PageSpeed Insights là gì?
Google PageSpeed Insights (PSI) là một công cụ miễn phí do Google phát triển, có khả năng đánh giá và cải thiện hiệu suất của trang web. Công cụ này phân tích website và đưa ra những khuyến nghị cụ thể để tối ưu hóa tốc độ tải trang, áp dụng cho cả máy tính và thiết bị di động.
PSI sử dụng dữ liệu từ Chrome User Experience Report (CrUX) để đánh giá hiệu suất thực tế của trang trên các thiết bị khác nhau. Ngoài ra, nó còn thực hiện các phân tích trong môi trường phòng thí nghiệm nhằm mô phỏng cách mà trang web hoạt động dưới điều kiện mạng và thiết bị phong phú.
Mối quan hệ giữa tốc độ tải trang và thứ hạng SEO là rất mật thiết. Các trang web có thời gian tải dưới 3 giây thường xếp hạng cao hơn 25% so với các trang có thời gian tải lâu hơn.
 Google PageSpeed Insights là gì?
Google PageSpeed Insights là gì?
Cách sử dụng Google PageSpeed Insights
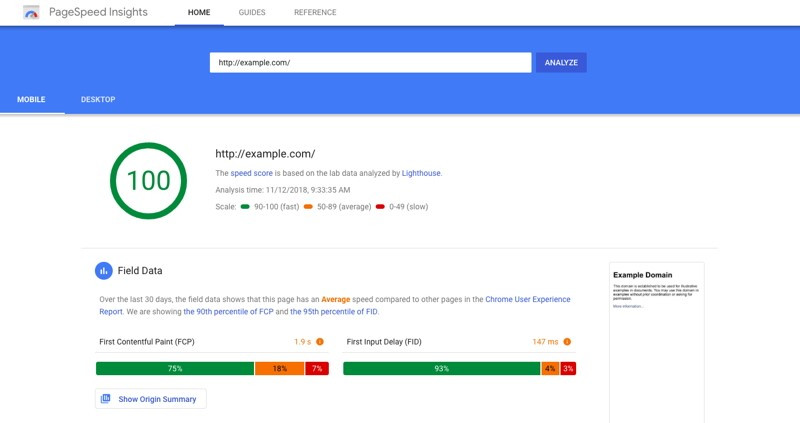
Để sử dụng Google PageSpeed Insights, bạn làm theo các bước sau:
- Truy cập trang web Google PageSpeed Insights tại đây.
- Nhập URL của trang web cần phân tích vào ô tìm kiếm.
- Nhấn nút Analyze để tiến hành phân tích.
- Đợi trong vài giây để nhận báo cáo phân tích.
- Xem kết quả phân tích tương ứng với cả phiên bản di động và máy tính để bàn.
Báo cáo phân tích sẽ cung cấp thông tin chi tiết về nhiều chỉ số, không chỉ đơn thuần là điểm số tổng thể. Vì vậy, hãy chú ý đến từng chỉ số và khuyến nghị để có cái nhìn toàn diện về hiệu suất của trang web.
- Điểm hiệu suất tổng thể (từ 0 đến 100): Điểm chung mà PSI sử dụng để đánh giá hiệu suất của trang web, điểm cao hơn cho thấy hiệu suất tốt hơn.
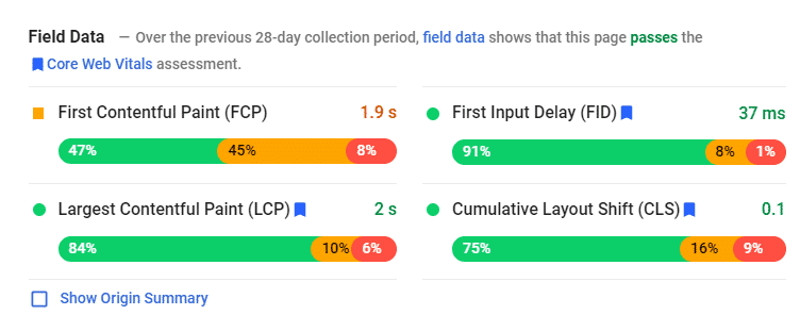
- Các chỉ số Core Web Vitals: Bao gồm LCP, CLS, FID giúp đánh giá trải nghiệm người dùng.
- Chẩn đoán chi tiết: Cung cấp thông tin về các vấn đề mà trang web gặp phải.
- Cơ hội cải thiện: Danh sách các cơ hội để cải thiện hiệu suất.
- Tài nguyên đã vượt qua bài kiểm tra: Danh sách các tài nguyên không có vấn đề về hiệu suất.
 PSI
PSI
Các chỉ số quan trọng trong PageSpeed Insights
Để hiểu rõ và tối ưu hóa chỉ số PSI, bạn cần nắm rõ những chỉ số quan trọng của công cụ này. Mỗi chỉ số đóng góp vào một khía cạnh khác nhau của hiệu suất website, từ tốc độ tải ban đầu cho đến khả năng tương tác và sự ổn định về mặt trực quan.
1. Điểm hiệu suất (Lighthouse Performance Score)
Điểm hiệu suất được tính toán dựa trên nhiều chỉ số chính như Largest Contentful Paint, First Contentful Paint, Speed Index, Total Blocking Time, Cumulative Layout Shift và Time to Interactive. Điểm số này được chia thành ba mức:
- Tốt: 90-100
- Cần cải thiện: 50-89
- Kém: 0-49
2. Largest Contentful Paint (LCP)
Chỉ số LCP đo lường thời gian cần thiết để hiển thị phần tử nội dung lớn nhất trong khung nhìn ban đầu của trang. LCP lý tưởng nên dưới 2.5 giây; từ 2.5 đến 4 giây là cần cải thiện và trên 4 giây là kém.
3. Cumulative Layout Shift (CLS)
Chỉ số CLS đo lường sự ổn định của bố cục trang web khi người dùng tương tác. Điểm CLS dưới 0.1 là tốt, từ 0.1 đến 0.25 là cần cải thiện và trên 0.25 là kém.
 Google pagespeed insights field data
Google pagespeed insights field data
4. First Contentful Paint (FCP)
FCP đo lường thời gian từ khi tải trang đến khi xuất hiện phần tử nội dung đầu tiên. FCP lý tưởng nên dưới 1.8 giây, từ 1.8 đến 3 giây là cần cải thiện, và trên 3 giây là kém.
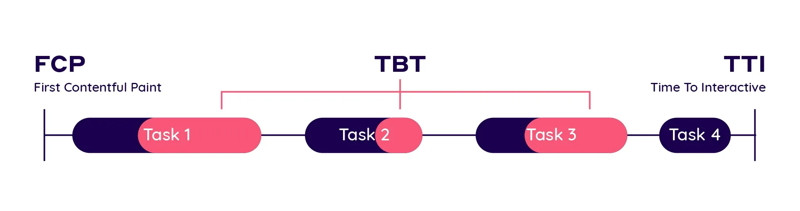
5. Total Blocking Time (TBT)
TBT đo thời gian mà trang chính không phản hồi với tương tác của người dùng. TBT tốt nên dưới 200 ms, từ 200 đến 600 ms là cần cải thiện, và trên 600 ms là kém.
6. Time to Interactive (TTI)
TTI đo thời gian từ bắt đầu tải trang đến khi trang có thể phản hồi với tương tác của người dùng. Chỉ số TTI tốt nên dưới 3.8 giây, từ 3.8 đến 7.3 giây là cần cải thiện, và trên 7.3 giây là kém.
 Đo PSI
Đo PSI
7. Interaction to Next Paint (INP)
INP đo thời gian từ khi người dùng tương tác cho đến khi trạng thái thị giác được cập nhật. CHỉ số INP dưới 200 ms là tốt, từ 200 đến 500 ms là trung bình cần cải thiện và trên 500 ms là kém.
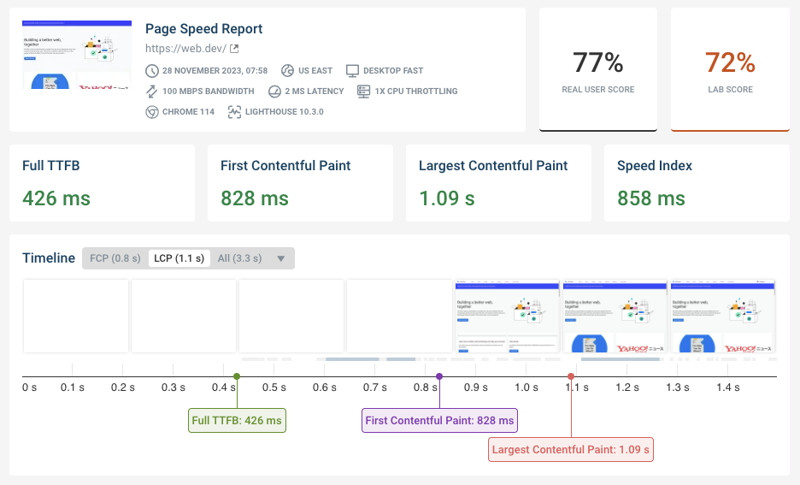
8. Time to First Byte (TTFB)
TTFB đo thời gian mà server phản hồi với các yêu cầu của người dùng. Thời gian lý tưởng dưới 600 ms, từ 600 đến 1200 ms là trung bình, và trên 1200 ms là kém.
9. Speed Index
Speed Index đo lường tốc độ mà nội dung được hiển thị trong quá trình tải trang. Điểm Speed Index lý tưởng dưới 3.4 giây, từ 3.4 đến 5.8 giây là cần cải thiện và trên 5.8 giây là kém.
 Google pagespeed
Google pagespeed
Giải pháp cải thiện hiệu suất website dựa trên PageSpeed Insights
Vì hiệu suất website có vai trò cực kỳ quan trọng trong việc cải thiện trải nghiệm người dùng và tăng thứ hạng SEO, việc tối ưu hóa trên cơ sở phân tích từ PageSpeed Insights là rất cần thiết. Dưới đây là một số phương pháp có thể áp dụng:
1. Tối ưu hóa hình ảnh
Hình ảnh đóng vai trò lớn trong việc làm chậm tốc độ tải trang. Các cách tối ưu:
- Sử dụng định dạng WebP.
- Nén hình ảnh trước khi tải lên.
- Tận dụng lazy loading để chỉ tải hình ảnh khi chúng cần hiển thị.
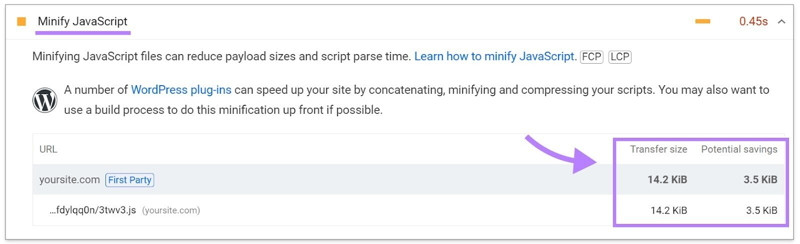
2. Tối ưu hóa mã nguồn
Việc tối ưu hóa mã nguồn có thể cải thiện TBT và TTI:
- Minify CSS, JavaScript, và HTML để giảm kích thước file.
- Chia nhỏ mã JavaScript để chỉ tải các phần cần thiết.
 Pagespeed insights
Pagespeed insights
3. Cải thiện hiệu suất máy chủ
Để nâng cao TTFB và thời gian phản hồi:
- Sử dụng các kỹ thuật cache.
- Tối ưu hóa câu truy vấn đến database.
4. Cải thiện cấu trúc HTML
Cấu trúc HTML cũng có thể ảnh hưởng đến tốc độ tải:
- Sử dụng semantic HTML để giúp các trình duyệt hiểu tốt hơn.
- Tăng tốc độ tải tài nguyên quan trọng hơn.
 Cải thiện google pagespeed
Cải thiện google pagespeed
Google PageSpeed Insights là một công cụ hữu ích để đánh giá và cải thiện hiệu suất trang web. Sử dụng công cụ này giúp bạn xác định và khắc phục các vấn đề về tốc độ tải trang, từ đó không chỉ nâng cao trải nghiệm người dùng mà còn cải thiện thứ hạng SEO. Trong thời đại mà công nghệ và nhu cầu người dùng không ngừng thay đổi, việc duy trì một website nhanh và hiệu quả là một nhiệm vụ liên tục. Hãy áp dụng các nguyên tắc và kỹ thuật được đề cập để tạo ra một trải nghiệm web tốt hơn cho người dùng của bạn.
Tham khảo thêm trên website của chúng tôi tại shabox.com.vn.
Để lại một bình luận